下载好VSCode之后需要的插件:
Chinese (Simplified) Language Pack for Visual Studio Code中文简体汉化包Markdown All in OneMarkdown 语法智能提示Markdown Preview EnhancedMarkdown 书写文章预览markdownlintMarkdown 语法检查
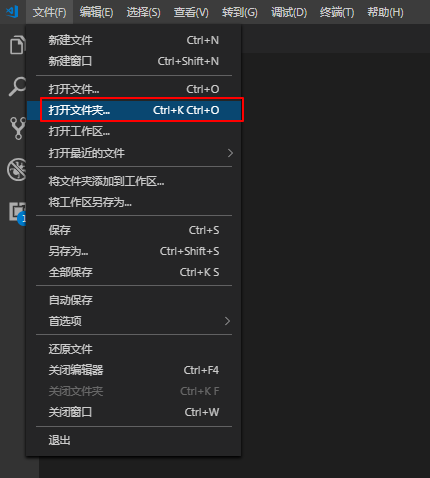
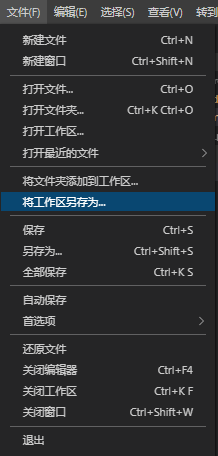
添加VSCode工作区(方便代码管理):
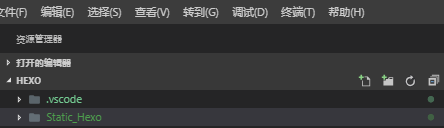
- 将Hexo目录添加进VSCode(选择你自己的hexo目录)


- 将文件夹保存至工作区

- 每次打开保存的工作区即可操作很方便

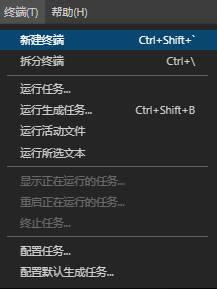
通过VSCode的终端控制Hexo
- 新建终端

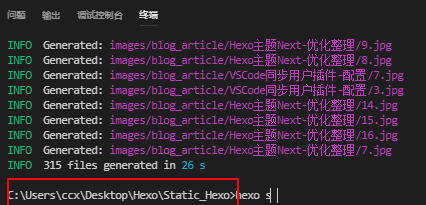
- 输入Hexo命令即可这样就不用Git了(目录要对的上 不对自己切换 cd /d 绝对路径名)

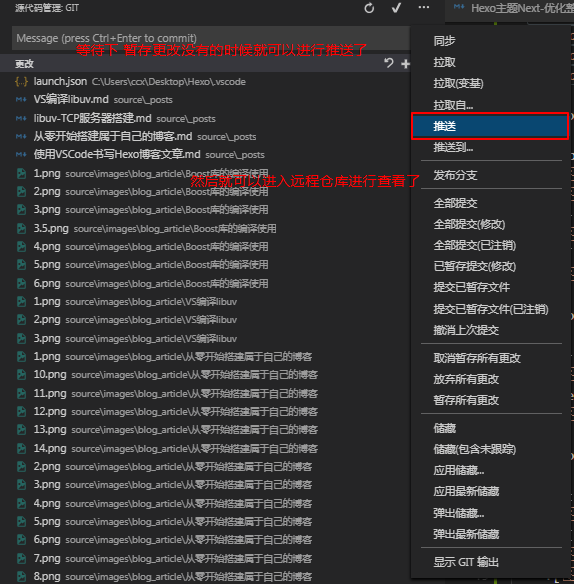
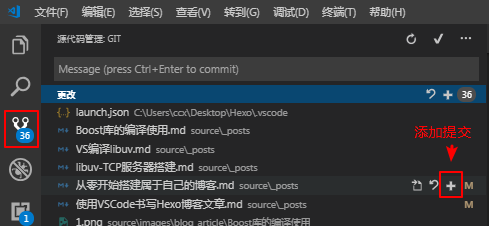
通过VSCode的远程控制管理Hexo代码
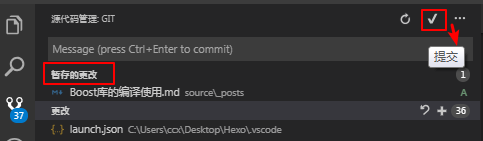
- 选择提交

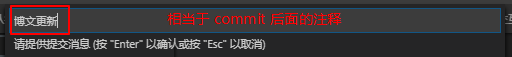
- 提交文件


- 推送到远程代码库