这篇是用GitHub Pages + Hexo搭建属于自己独立的博客的小白详细教程
安装Node.js
安装Git
- 下载对应版本Git
- 安装使用Git 其实这里进行到设置好了自己的用户名和邮箱就行了 后面的有兴趣的可以了解下
- 安装好后查看环境 打开cmd命令命令窗口输入
git version - 鼠标右键

- Git GUI Here是图形界面的Git操作
- Git Bash Here是命令行的Git操作,我们选择 Git Bash Here

- Pro Git(中文版)
- Git基本操作(可用小乌龟)
git clone:将远程仓库复制到本地 git clone项目地址git init:新建一个仓库git pull:抓取远程仓库所有分支更新并合并到本地!git add:跟踪新文件(把目标文件快照放入暂存区域): git add文件名/文件夹名如果是跟踪全部修改过的文件:git add.或者git add--allgit commit:提交你的修改: git commit-m”你的注释”git push:推送你本地仓库的更新到远程仓库,语法为git push (远程名] [本地分支]:远程分支]
Hexo安装
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
命令都是单条执行的
桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
1 | npm install hexo-cli -g --安装hexo |
输入命令之后等待完成
安装好后根据自己的习惯创建目录或在已有目录右键打开Git Bash Here输入命令
1 | hexo init --初始化hexo |
下载好后命令窗口继续执行
1 | hexo generate --生成静态网页 可使用缩写 hexo g |
然后打开浏览器输入网址127.0.0.1:4000或者localhost:4000 即可预览效果(建议每次部署到远程仓库的时候都用本地预览下 下面会说怎么部署远程仓库)
本地博客就搭建好了,为了使我们的博客可以被互联网的朋友看到。我们需要一个服务器和一个域名,为了节约服务器的成本,我们服务器使用的是 GitHub Pages 域名在阿里云或腾讯云买一个就行了也不是很贵,便宜点的几块钱就行啦。
使用Github
访问Github首页
点击右上角的 Sign Up,注册自己的账户
创建项目远程仓库
注册完登陆后,我们就创建一个我们自己的Github Pages项目。点击New repository
创建如下:
配置SSH密钥
配置Github的SSH密钥可以让本地Git项目与远程的Github建立联系,让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。
看看是否存在SSH密钥(keys)
首先,我们需要看看是否看看本机是否存在SSH keys,打开Git Bash,并运行:
1
cd ~/. ssh
检查你本机用户home目录下是否存在.ssh目录。如果,不存在此目录,则创建一对新的SSH密钥。否则,你本机已经存在ssh公钥和私钥,直接可在GitHub账户中添加你的公钥。
创建一对新的SSH密钥(keys)
1
2
3
4$ssh-keygen -t rsa -C "your_email@example.com" #这将按照你提供的邮箱地址,创建一对密钥
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]直接回车,则将密钥按默认文件进行存储。git - 查看本地公钥ssh-key
接着,根据提示,你需要输入密码和确认密码(如果你很放心,可以不用密码,就是到输密码的地方,都直接回车,所以每次push就只管回车就行了。)。相关提示如下:1
2Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]输入完成之后,屏幕会显示如下信息:
1
2
3
4Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email@example.comGitHub账户中添加你的公钥
运行如下命令,将公钥的内容复制到系统粘贴板(clipboard)中。
1
clip < ~/.ssh/id_rsa.pub #也可以进入目录手动打开文件复制
复制之后登陆GitHub
进入Account Settings
选择SSH Keys
粘贴密钥,添加即可
测试
可以输入下面的命令,看看设置是否成功:
1
ssh -T git@github.com
如果是下面的反馈:
1
2
3The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?输入yes就好,然后会看到:

测试这一步必不可少
设置用户信息(在安装Git的时候就应该设置的 Git查看与修改用户名、邮箱)
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字根据自己的喜好自己取,而不是GitHub的昵称。1
2git config --global user.name "name" #你的用户名
git config --global user.email "email" #你的的邮箱
本地Hexo文件更新到Github库
- 登录Github打开上面我们创建的项目
- 点击SSH,选择SSH类型地址

- 复制地址

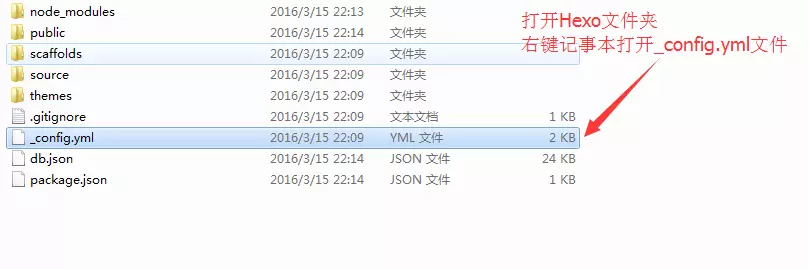
- 打开你一开始创建的Hexo文件夹,用
VSCode打开刚文件夹下的_config.yml(hexo的配置文件)文件
- 修改配置文件

生成Hexo的静态网页
1
hexo g
开启本地服务器可预览
1
hexo s # 开启本地服务器之后进入浏览器 上面已经说过方法
部署到Github远程仓库上
1
hexo d # 部署之后即可通过 Github Pager 给我们的外链查看我们的博客
执行完之后会让你输入Github的账号和密码,输入完后就可以登录查看我们自己的部署在
Github Pages服务器上的博客了。对应的地址是 username.github.io(我的是:tangjialang.github.io)这时候,报错
ERROR Deployer not found: git,那么就是你的deployer没有安装成功,你需要执行如下命令再安装一次:1
npm install hexo-deployer-git --save
然后再执行
hexo d就行了 然后就可以进行 本地预览了
使用外链查看博客
在浏览器上输入Github Pager为我们生成的外链(例如我的是:
tangjialang.github.io/,而你的只需要把你的Github用户名替换掉这个链接中的tangjialang,因为我的用户名是这个,那么你自己的专属博客地址就是:https://[您的用户名].github.io/)即可看到自己的博客了。当然,每一个人都可以通过这个地址访问到你的博客了。但是这样访问对于别人访问难免会很麻烦,用户名短一点还好那要是很长呢,恐怕也只有自己不嫌弃了吧。后面我们会说到如何通过域名来访问我们的博客(你可以理解为把外链和域名关联上 访问这个域名相当于就访问了这个网址)
美化自己的博客
通过上面的步骤我们的博客已经挂在了Github服务器上面,别人已经可以通过地址来登陆我们的博客了。但是我们的博客并不好看,那怎么办的?这很简单,要知道很多前端开发者在Hexo框架下开发了很多的主题给我们使用,我们只需要把他们的主题克隆过来,然后通过修改配置文件即可达到我们所需要的效果。
- 进入Hexo的官网主题专栏

- 挑选我们喜欢的主题
克隆主题
来到Hexo文件夹下的themes目录,右键Git Bash,在命令行输入:1
git clone https://github.com/iissnan/hexo-theme-next(此处地址替换成你需要使用的主题的地址) # git clone 后面是地址
等待下载
完成之后修改Hexo的配置文件
1
theme: hexo-theme-next # 找到 theme 然后修改成我们喜欢的主题名即可
使用命令生成-预览-清理-部署
1
2
3
4hexo g # 生成
hexo s # 打开本地服务器 通过浏览器网址 127.0.0.1:4000 或 localhost 查看 如果不满意 可以不部署到远程仓库 那么远程仓库就不会改变 等满意了再部署
hexo clean # 在进行部署前 最好清理缓存 不然效果可能跟我们预览的不一样
hexo d # 部署 然后通过 Github Pager 为我们生成的外链查看 绑定了域名就用域名访问即可更多修改效果请查看对应主题的说明文档,点击此查看本主题(Next)对应的说明文档
Hexo主题Next-优化整理
博客书写文章
- 使用
hexo new '文章名'发表新文章 会在项目\Hexo\source_posts中生成 我的家.md文件,用编辑器打开编写即可 当然,也可以直接在\Hexo\source_posts中新建一个.md文件。写完后,推送到服务器上即可查看新文章。 - 使用使用VSCode书写Hexo博客文章
- 推荐工具
- 首款就是我在使用的VSCode工具,很方便管理。
- Windows下可以使用 MarkdownPad2。
- 在 Mac OS X 上,我建议你用 Mou 这款免费且十分好用的 Markdown 编辑器。
- Web 端上,我强烈推荐 简书 这款产品
关联域名
很多朋友创建了自己的博客之后会选择买一个属于自己的域名,然后将自己域名绑定到自己的Github Pages博客上,其实这也并不难,只要你有个域名。
- 购买域名
- 配置CNAME文件(这个文件是没有后缀的哦)
在\hexo\source文件夹下创建文件CNAME内容为你的域名,例如我的域名是:tjl-myblog.cn
然后提交到远程仓库hexo clean --> hexo g --> hexo d 解析域名(进入控制台添加NS解析记录 进行解析腾讯解析 阿里解析)

1
2
3
4
5
6# 腾讯云DNS
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net
# 阿里云DNS
vip1.alidns.com
vip2.alidns.com

- 获取ip

- 添加记录

然后等待生效(最迟72小时生效,即可通过你的域名浏览你的博客主页)


